Hướng dẫn chi tiết cách tạo quảng cáo Facebook hiệu quả
Quảng cáo Facebook không còn là điều xa lạ với những người muốn kinh doanh online. Tuy nhiên để tạo được một quảng cáo tốt thì chưa hẳn là ai cũng có thể làm được.
Facebook luôn được xem là trang web có lượng tương tác tốt, được nhiều chủ cửa hàng kinh doanh online tin tưởng làm nơi thu hút khách hàng tiềm năng.
Tôi tin rằng bạn cũng không nằm ngoài ngoại lệ này nhỉ. Bên cạnh chạy quảng cáo, còn gì tuyệt vời hơn khi có thể giảm chi phí, tăng doanh số, và tạo tương tác bằng một landing page được tối ưu.
Hãy để tôi chỉ cho bạn cách tạo một landing page rẻ nhưng hiệu quả cao trên Facebook ngay bây giờ nhé!
Bước 1: Hãy cài đặt ngay ứng dụng hỗ trợ tạo landing page trên Facebook
# Bạn hãy đưa chuột lên thanh công cụ tìm kiếm của Facebook và tìm với từ khóa “Static HTML: iframes tabs” (1)
# Sau đó, hãy chọn Add Static HTML to a Page (2)
# Sự lựa chọn này sẽ cho phép bạn lựa chọn trang Facebook mà bạn muốn tạo landing page. Trong trường hợp này tôi sẽ chọn trang S3 (1), bạn có thể thay đổi trang bằng cách chọn mũi tên.
# Sau đó chọn Thêm Thẻ Trang (2) để bắt đầu
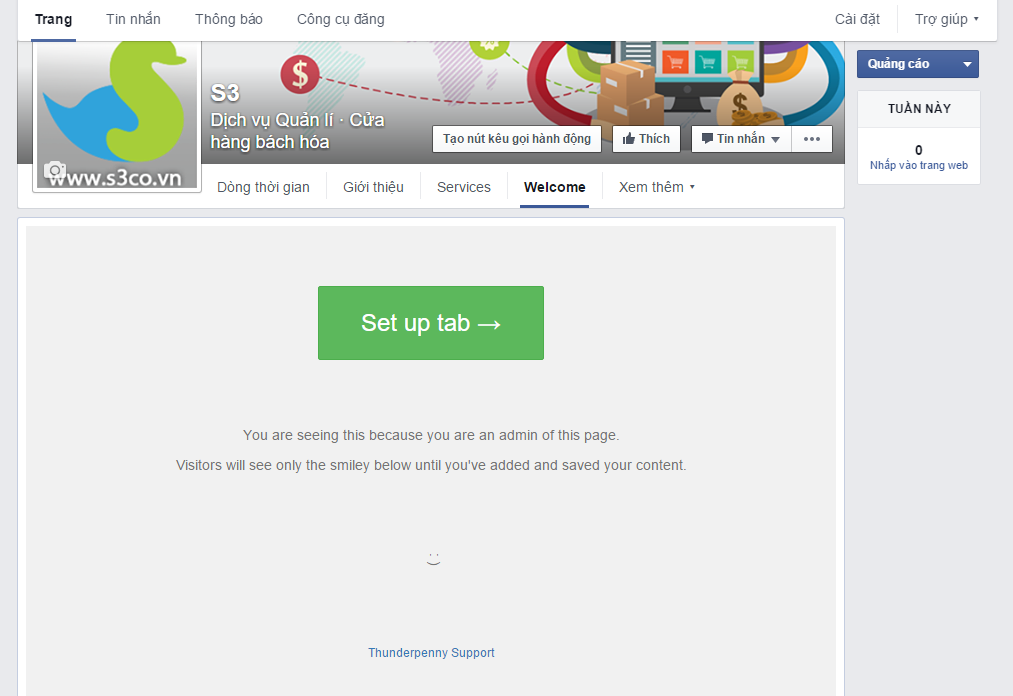
# Và đây là kết quả bạn nhận được ngay sau đó
 # Hãy chọn Set up Tab để thiết kế landing page của bạn.
# Hãy chọn Set up Tab để thiết kế landing page của bạn.
Phần trong khung đỏ (1) chính là phần bạn dùng để tạo landing page. Bạn có thể viết những thông tin bạn muốn vào phần khung này. Nó sẽ được hiển thị khi bạn Preview (2) hoặc Save & Publish (3)
Tuy nhiên nếu bạn chỉ gõ chữ vào thì sẽ không tạo được một landing page đẹp mắt, thu hút khách hàng. Vì vậy tôi sẽ chỉ cho bạn một cách dễ dàng hơn ở bước 2.
Bước 2: Sử dụng file HTML ở Mailchimp để tạo landing page cho Facebook
Nhớ lại một chút nhé, ở bài trước tôi có hướng dẫn bạn cách sử dụng phần mềm quản lí email Mailchimp, bạn vẫn còn nhớ chứ? Nếu bạn không nhớ hoặc bạn chưa đọc bài viết ấy thì hãy mở lại để ghi nhớ chút nào.
Tôi sẽ dành cho bạn 5 phút để đọc và 15 phút để thực hành với Mailchimp nếu bạn cần nhé.
Hmmmm
Xong chưa nào, tôi nghĩ là bạn đã đọc xong rồi và đã nhớ lại chút ít hoặc là bạn đã nắm được cách sử dụng Mailchimp cơ bản mà tôi hướng dẫn trong bài.
Giờ chúng ta sẽ tiếp tục chứ!
# Bạn đăng nhập vào tài khoản Mailchimp của mình đi nào, và bạn đã có sẵn một Campaign ở đấy chưa. Tôi nghĩ là rồi nhỉ vì bạn vừa dành thời gian với Mailchimp xong.
# Bạn hãy chọn Campaign mà bạn đã tạo, sau đó chọn HTML Source (1)
# Sau đó bạn sẽ nhìn thấy như ảnh dưới. Đừng quá lo lắng vì những dòng mã hóa ấy vì bạn không cần biết chúng là gì đâu. Nhiệm vụ của bạn là copy tất cả những dòng mã hóa ấy lại.
# Bạn đã copy hết chưa nào. Tôi tin là bạn đã làm rất tốt.
Bước 3: Hoàn chỉnh landing page với file HTML bạn vừa mới lấy được từ Mailchimp
# Ngay lúc này, bạn hãy trở lại khung đỏ ở bước 1 và dán đoạn mã bạn vừa copy ở Mailchimp.
# Sau đó bạn có thể Preview để nhìn thành quả
# Và Save & Publish để hoàn chỉnh landing page của mình:
– Bạn sẽ thấy Landing page hiện lên dưới mục Welcome (1)
– Bạn có thể Edit thông tin bất cứ lúc nào bằng cách chọn Edit Tab (2)
– Bạn cũng có thể xem Landing page dưới góc nhìn của khách hàng Visit tab as a visitor (3)
Vậy là bạn đã hoàn thành landing page ở trên Facebook của mình rồi đấy. Rất nhanh gọn và tiện lợi phải không nào. Vì vậy hãy bắt đầu với các trang landing page khác nhau nhé!
Tác giả 
Quảng cáo Facebook không còn là điều xa lạ với những người muốn kinh doanh online. Tuy nhiên để tạo được một quảng cáo tốt thì chưa hẳn là ai cũng có thể làm được.
Khi bạn tạo được trang landing page cho website của mình nghĩa là bạn đã đi được một nửa đường tới đích thành công trong thu hút khách hàng.
Và hẳn là bạn cũng nôn nóng muốn biết cách tạo một landing page tốt và hiệu quả để thu hút được tối đa sự chú ý của khách hàng.
Để giúp bạn yên tâm hơn, tôi sẽ “chỉ mặt đặt tên” 5 bước cần thiết giúp bạn tạo được một mini game hoàn hảo trên Facebook.
Trong bài viết này, tôi sẽ giới thiệu những thông tin cơ bản giúp bạn hiểu hơn về trang này, những hữu ích mà bạn không thể bỏ qua và những thiếu sót cần khắc phục.
Hẳn đây là câu hỏi mà hầu như ai cũng thắc mắc khi bước chân vào lĩnh vực kinh doanh qua mạng xã hội Facebook, bài viết này chia sẻ với bạn cách đơn giản để kinh doanh trên Facebook.
