3 Thói quen xấu của nhân viên bán hàng online
Đối với nhân viên bán hàng online, nghệ thuật bán hàng nằm ở việc thiết kế và phát triển quy trình bán hàng chuẩn.
Ở bài trước tôi đã giới thiệu cho bạn các thông tin liên quan tới landing page cũng như tầm quan trọng của tạo landing page đối với doanh thu bán hàng của bạn.
Chính vì vậy, tôi quyết định chia sẻ cách làm landing page với WordPress – dễ dàng nhưng hiệu quả giúp bạn tự tin hơn với công việc kinh doanh của mình.
Nội dung chính
Trước khi bắt đầu công việc tạo landing page bạn cần tải phần mềm hỗ trợ. Bạn hãy…
Vậy là công việc cài đặt gói mở rộng cần thiết đã hoàn thành, bạn có thể triển khai landing page của mình.
Có hai cách để tạo landing page bằng WordPress, đó là tạo bằng Bài viết và tạo bằng Trang.
Hai cách này về cơ bản là như nhau vì vậy tôi sẽ hướng dẫn chi tiết tạo bằng Bài viết để bạn có thể hiểu rõ. Sau đó bạn có thể áp dụng vào tạo bằng Trang.
Có 2 cách tạo bài viết mới, cả hai cách này như nhau, bạn có thể chọn 1 trong 2:
Trong bài viết mới của bạn, bạn sẽ tìm thấy kí hiệu [ ] của gói mở rộng WP Canvas – Shortcodes vừa cài.
Gói này sẽ cung cấp cho bạn nhiều lựa chọn để thiết kế landing page mà chúng ta áp dụng trong bài này. Bao gồm:
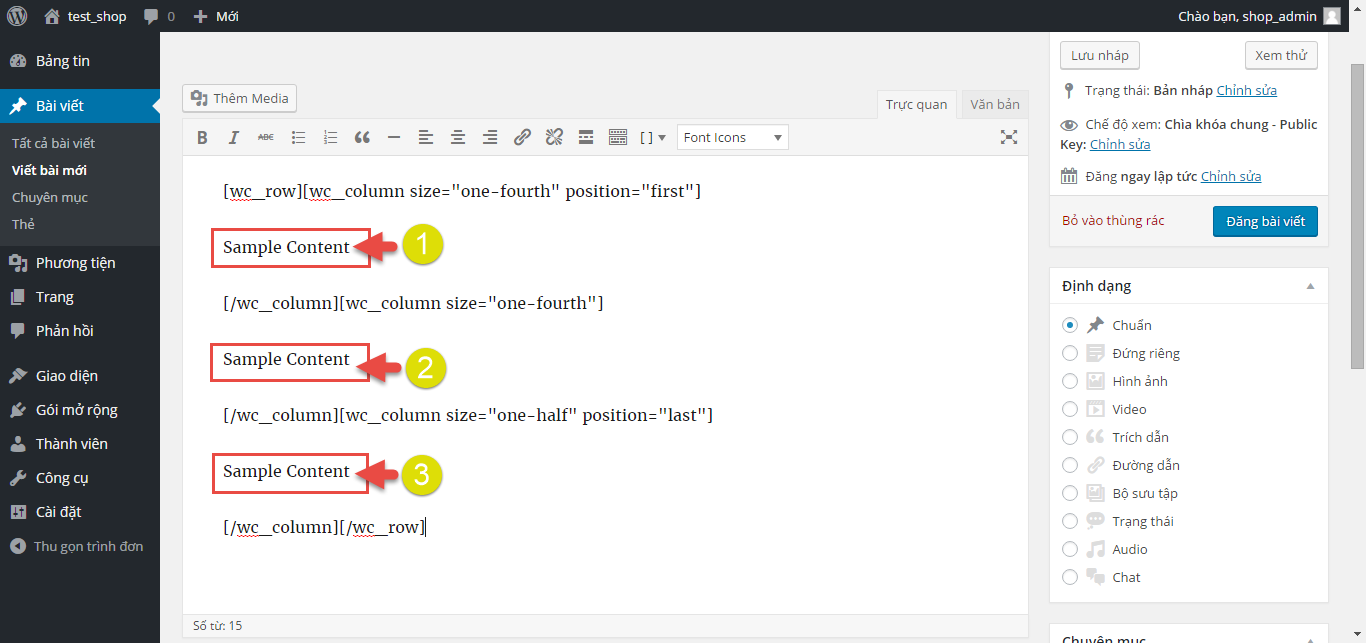
Có rất nhiều cách chia cột cho bạn lựa chọn. Bạn có thể chia tối thiểu 2 cột và tối đa 4 cột. Tôi sẽ thử lựa chọn với 3 cột: 1/4+1/4+1/2 (2).
Sau khi lựa chọn, bạn sẽ có kết quả như bên dưới:

Các thông tin bạn muốn cho vào landing page sẽ được thay đổi tại phần Sample Content. Hãy áp dụng công thức này cho tất cả các lựa chọn khác của WP Canvas – Shortcodes.
Hãy chắc chắn rằng bạn tạo tên bài viết và chọn đăng bài viết.
Nếu muốn xem bài viết của bạn, hãy chọn Xem bài viết.
Bạn sẽ có kết quả như hình bên dưới:
# Bạn có thể lựa chọn các màu sắc cơ bản để trang trí cho landing page của mình.
Hãy chắc chắn rằng bạn di chuyển chuột tới vị trí đầu của bài viết (1).
Tôi sẽ chọn màu xanh cho hộp của mình bằng cách chọn Boxes (2) / Success (3).
Sau khi hoàn tất bạn sẽ có kết quả như hình bên dưới (1). Đừng quên Cập nhật (2) và Xem bài viết (3) bạn vừa tạo.
Kết quả của bạn khi chọn Xem bài viết là:
Trong trường hợp bạn muốn tất cả các phần chữ của mình đều được đặt trong hộp xanh. Hãy sao chép toàn bộ phần (1) và cho chúng vào phần Sample Content (2).
Bạn sẽ có kết quả như sau (1). Và tất nhiên là hãy tiếp tục chọn Cập nhật (2) và Xem bài viết (3) để kiểm tra tiến trình công việc. Hãy luôn nhớ chọn Cập nhật sau khi sửa đổi thông tin.
Bạn đã có toàn bộ chữ trong khung màu xanh.
Các yếu tố cần thiết cho thêm vào landing page sẽ được tìm thấy ở đây. Bạn có thể dễ dàng cập nhật những thông tin như bản đồ, nút thông báo,v.v…
Tôi sẽ lựa chọn các chức năng: Button, Google Map, Heading, Pricing Table, Social Icon để minh họa cho bạn.
Hãy lựa chọn yếu tố cần thiết nhất cho landing page của bạn.
Với chức năng này, bạn có thể làm nổi bật dòng thông tin của bạn với những màu sắc khác nhau.
Có 5 màu cho bạn lựa chọn là: Xanh dương, Ghi, Xanh lá, Đỏ và Vàng.
Tôi sẽ thử ví dụ với màu xanh dương và được kết quả như sau:
# Chức năng này sẽ giúp bạn tạo các trang landing page: accordion, tabs hoặc là toggle.
Để giúp bạn có cái nhìn rõ hơn, tôi sẽ áp dụng thử cả 3 dạng:
Phần này khá đơn giản, bạn sẽ lựa chọn các chức năng phù hợp để:
Tạo khoảng cách giữa các đoạn, các phần bằng gạch ngang, hoặc gạch rời, hoặc hình ảnh.
Ví dụ minh họa của tôi giúp bạn dễ hiểu hơn:
Sau khi hiểu hết được cách sử dụng gói mở rộng WP Canvas – Shortcodes, bạn có thể bắt tay vào làm 1 trang landing page cho riêng mình.
Dưới đây là 1 ví dụ cụ thể, áp dụng đúng các bước tôi vừa đề cập.
Chúc bạn thành công!
Đối với nhân viên bán hàng online, nghệ thuật bán hàng nằm ở việc thiết kế và phát triển quy trình bán hàng chuẩn.
Ở kỳ cuối này, bạn sẽ có cơ hội thực nghiệm 3 cách mới giúp gia tăng doanh số bán online của mình. Nào, hãy tiến lên!
Bạn đã thử qua 6 chiêu tôi đã giới thiệu chưa? Bạn thấy hiệu quả ra sao. Hãy tiếp tục với 3 thử nghiệm mới của ngày hôm nay nhé.
Trong kỳ 1, bạn đã có trong tay 3 thử nghiệm đáng giá để gia tăng doanh số bán trên website của mình.
Một trong những khẩu hiệu thường thấy của kinh doanh online là “Cứ thử nghiệm, đừng giả định”.
Khi bạn tạo được trang landing page cho website của mình nghĩa là bạn đã đi được một nửa đường tới đích thành công trong thu hút khách hàng.
